In the so-called Real World, we designers sometimes find ourselves stepping a bit outside of the realm of design and more into the shoes of an analyst. To use an analogy, we need to untangle a bunch of knots to be able to proceed. Knots like figuring out what to really focus on, what’s actually viable, what’s ill-conceived and what are the boundaries of a problem space.
Not to grouse, but we’re often told to “just do it” and despite whatever misgivings we may have about the idea/project or lack of clarity, at the end of the day we still have to bring the idea to life. Often this is coupled with “shiny object syndrome” — an app or concept suddenly soars to popularity, and everyone assumes that they too need it, pronto. (Though in fairness, I should mention that the converse can happen. It’s entirely possible that the designer may be the one who’s entirely way too enthusiastic and overly invested in the idea…therefore clouding our ability to see clearly.)
Here’s where the dormant English Lit entity in me gets all hopped up. This is where telling a story and puffing some life into it in a series of sketches can really lend a hand. Some call it prototyping. I call it storytelling.
You take the little threads of scattered ideas (your various stakeholders who may or may not be aligned; their ideas may or may not be vague) and you start weaving a rough story. From a user’s perspective, how do you get from Point A to B and most importantly, why? You grab bits and pieces from other things that you know of so that you’re not reinventing the UI wheel. You invent where necessary. Then when it just comes together–and this is the tough part–it just has to be enough that everyone can visualize it. Then you take that necessary step back and evaluate it as objectively as possible. What’s the reaction? Is it “Yes, that just might do the trick” or “Good God. What were we thinking?” Or somewhere in between?
Then you kick that story to the curb. You start again with a clearer mind and an idea on the prize.
(Intrigued? See Aza Raskin talk about this a bit more here).
So for this week’s class I’ve divided students up into four groups, and each will be prototyping for no more than 3 hours and bringing the four concepts below alive. In a nutshell, our “client,” Juno’s Children’s Hospital, is almost entirely funded by donations, and are looking at bringing their offline auction online to expand this revenue stream.
The ideas they will be prototyping?
Team 1. Juno’s would like to be able to capture the stories of the “lives” or history auction items have both before & after auctions to further build value and raise awareness (Imagine that someone donates their battered teddy bear…but it’s the teddy bear that saw them through a hospital stay where they beat leukemia and the teddy bear goes on to help another patient). This prototype should demonstrate an interactive environment/touchscreen kiosk that would allow visitors to Juno’s lobby to browse auction items as well as the item’s backstory.
Team 2. Juno’s wants to create an entirely different online auction experience, one that’s very distinct from the likes of Ebay. They are imagining a mobile auction site/app that is a lot more leisurely, visual and magazine-like, much like a Flipboard or Zite experience. This prototype should showcase this type of experience, including how a user would browse, watch and bid on items.
Team 3. Juno’s recognizes that they potentially have many non-financial supporters, i.e. ambassadors of their brand rather than financial contributors. As such, they think that creating a feature that allows users to create and promote “online dream boards” could create additional exposure for their auction site as well as boost the dollar value of bids. They believe that modeling this feature on Pinterest or Polyvore could be one way of going about this. The initial phase of the dream board would allow users to curate items or a wish list (i.e. if they had unlimited cash, what would they buy on the auction site). The prototype should show how users would create and promote a board, as well as consider what happens once an item has sold.
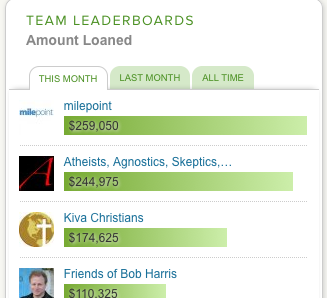
Team 4. Juno’s has been interested in the idea of gamification and incorporating some commonly found gaming elements into their auction site. They would also like to open up auctions to groups as well, both on the donation as well as bidding side. They have pointed to Kiva’s community as something that they would like to emulate, in particular the concept of a leaderboard and rankings, as well as the idea of creating/joining groups. The prototype should demonstrate how users would access the leaderboard and rankings, how these features would function, and what information would be displayed.
See the stories come to life next time ’round.
—————————————–
Interested in the User Experience course I’m teaching? Here are more posts: